Pixtacy
Die eigene Bilddatenbank im Internet
August 2012 / Juni 2013 © Thomas Gade| Seite: | 1. Funktionen |
| 2. Konfiguration | |
| 3. Bilderupload und Fazit |
Konfiguration
Die Einrichtung von Pixtacy ist ein zäher Prozess, der Beharrlichkeit und Leidensfähigkeit verlangt. Der beste Beleg dafür sind die Referenzen, auf welche die Pixtacy-Website hinweist. Die dort vorgestellten Shops ähneln sich sehr. Eine von Pixtacy initiierte Website 'wer-hat-fotos.net' listet selbst Shops mit geringen Bildmengen, im extremsten Fall nur ein Bild (!), auf. Einige der Präsenzen sind halbgare Konstrukte, die wie aufgegebene, aber nicht gelöschte, Projekte wirken.Was aber auch machbar ist, zeigt beispielsweise 'covermimages'. Das hochwertige Erscheinungsbild hebt sich enorm vom übrigen Einerlei ab.
Virthos setzt voraus, dass die Anwender mit CSS-Dateien und ihren Wirkungen vertraut sind. Der Schlüssel zum indivduellen Erscheinungsbild ist die Datei 'style.css' irgendwo im verschachtelten Universum der Verzeichnisse, Ordner und Dateien von Pixtacy.
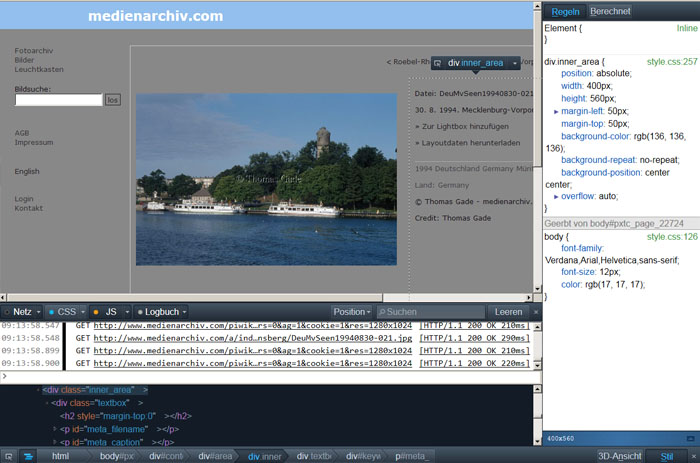
Welche Angaben bestimmen das Aussehen und die Position der einzelnen Elemente? Wo stehen die betreffenden Vorgaben? Solche Fragen sind elementar zur Gestaltung eines eigenen Stils. Mithilfe eines Internetbrowsers und eines Plugins, beispielsweise Firefox mit Web-Developer, kann eine Webseite untersucht werden.

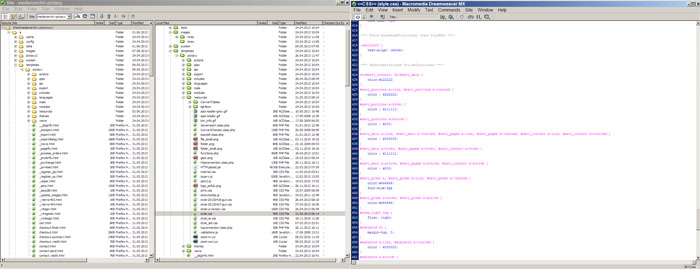
Auf Grundlage der gewonnenen Informationen wird vor allem die style.css von Pixtacy verändert. Beispielsweise mit Dreamweaver, hier in einer Ansicht auf zwei Bildschirmen. Links ist der FTP-Client mit Ansichten der lokalen und externen Dateien. Rechts ist der Code der style.css.

Wenn bis hierher nicht mitkommen ist, sollte Pixtacy nicht in Betracht ziehen. Ohne Beharrlichkeit und grundsätzliche Erfahrungen im Bereich des Websitemanagements ist die Pixtacy-Gestaltung ein hoffnungsloses Unterfangen. Immer wieder vergehen Stunden für unerwartete Probleme. Beispiel: In einem System zur Bildpräsentation sollte die gewünschte Thumbnailgröße leicht über ein Menue einstellbar sein. Pixtacy gibt jedoch nur einen festen Rahmen von 120x120 Pixeln vor. Die Bilder sind uns zu klein. Angenommen, es gelingt, die Thumbnailgröße so einzustellen, dass die längste Kanten nicht 120 sondern 180 Pixel misst, wird das nächste Problem sichtbar. Pixtacy geht nämlich von 2 oder 3 Reihen aus je 7 Thumbnails aus, die mit 120 Pixel Breite gut in den Rahmen passen. Weiteres ist über das Konfigurationsmenue nicht einstellbar.
Durch die Größenänderung passen nur noch fünf Thumbnails nebeneinander. Dennoch werden 14 oder 21 Bilder präsentiert. Letztere sind in vier Reihen mit jeweils fünf Bildern zu sehen. Darunter steht noch ein einzelnes Bild. Gestalterisch ist das inakzeptabel.
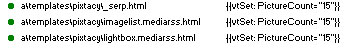
In Rahmen meines Layout sind drei Reihen aus jeweils 5 Thumbnails passend. Für die Darstellung der Bilder ein einem Album bekomme ich das hin. Aber die Ergebnisanzeige für gesuchte Bilder liefert wieder 21 Thumbnails. Mit dem Such-Tool aus Dreamweaver suche ich nach den Parametern: PictureCount="21" und lasse den in allen Dateien gegen den Wert 15 austauschen.
 Solche Vorgänge sind absurd.
Beim ändern der CSS und Codes in den Dateien stellt
sich die Frage, wie lange das gut geht. Allzu leicht ist
ein Präsentationssystem
unrettbar kaputt oder die eigenen Einstellungen sind nach
dem nächsten Update verloren. Viele potenzielle Nutzer
von Pixtacy haben gar nicht die notwendigen Fähigkeiten
zur gestalterischen Anpassung. Und nicht alles ist über
die style.css machbar.
Solche Vorgänge sind absurd.
Beim ändern der CSS und Codes in den Dateien stellt
sich die Frage, wie lange das gut geht. Allzu leicht ist
ein Präsentationssystem
unrettbar kaputt oder die eigenen Einstellungen sind nach
dem nächsten Update verloren. Viele potenzielle Nutzer
von Pixtacy haben gar nicht die notwendigen Fähigkeiten
zur gestalterischen Anpassung. Und nicht alles ist über
die style.css machbar. Beispiele für verändertes Aussehen:

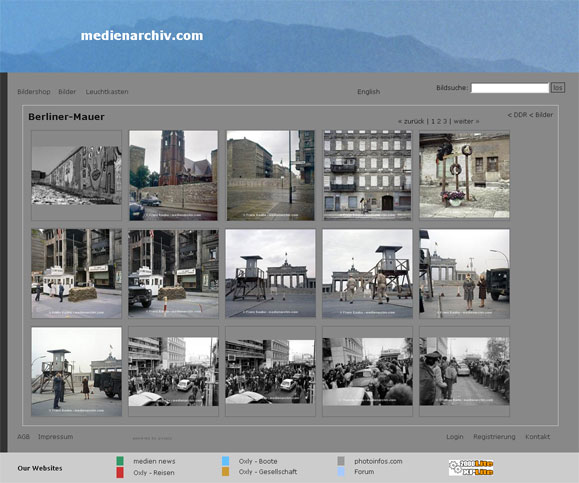
Muster einer Bildpräsentation in Pixtacy, das in eine bestehende Website integriert wurde. Die Thumbnails sind größer.

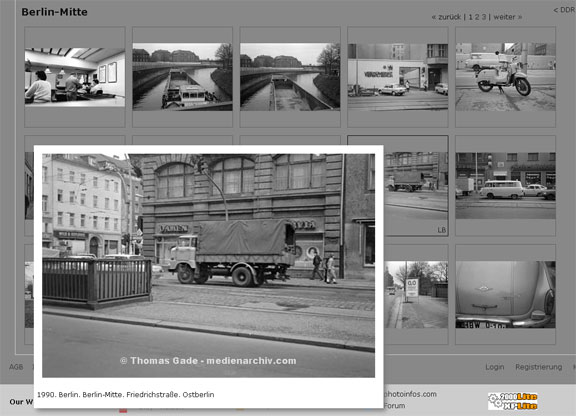
Ansicht eines Previews in einem schwebenden Popup-Fenster. Die Fußzeile (Footer) wird für Navigationselemente genutzt.

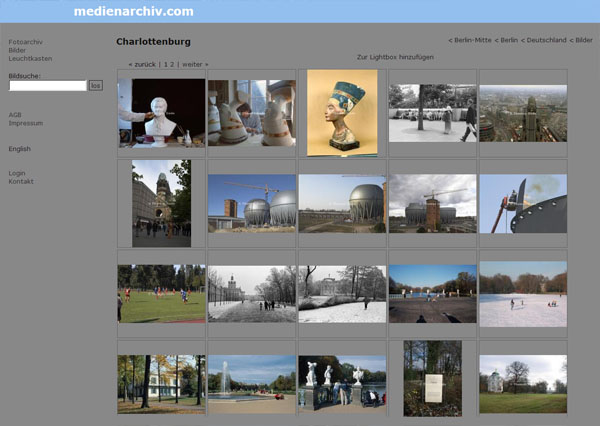
Links wurde eine Navigationsleiste realisiert.
Hilfe über die Community
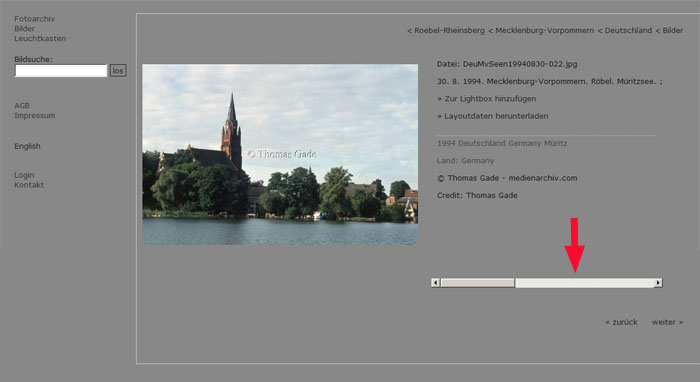
Kein erfolgreiches Programm kommt ohne ein Forum aus, in dem die Nutzer Erfahrungen austauschen und sich helfen. Pixtacy hat eins, doch wurde es außer Kraft gesetzt und existiert nur noch als Archiv. Neue Beiträge können nicht mehr eingetragen werden. Der jüngst eingeführte Helpdesk enthält nur wenige Beiträge. Von einem aktiven vielfältigen Erfahrungsaustausch kann (noch) nicht die Rede sein. Immerhin bekommt Virthos ein Stimmungsbild der aktuellen Lage und kann daraus Rückschlüsse für die Bedürfnisse der Kunden gewinnen, die in die Weiterentwicklung einfließen. Der Helpdesk-Support ist häufig für viele unverständlich.Beispiel: Jemand bemängelt das Auftreten einer horizontalen Scrollleiste unter einem Infofeld.

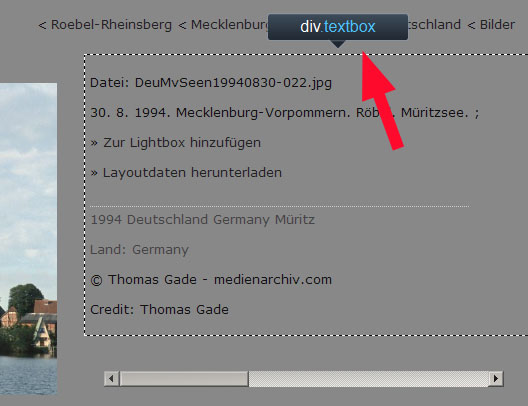
In einer Untersuchung der Seite mit dem Web-Developer wird eine 'div.textbox' mit einem gestrichelten Rahmen angezeigt. Sie hat eine Breite, die nicht in das offene Fenster passt.

Fragestellung im Pixtacy Helpdesk: "Ich habe das Erscheinungsbild meines Pixtacy-Archivs verändert. Es gibt diverse Inhalte, die in der 'div.textbox stehen'. Ich würde gerne alle Formulare aus der div.textbox in eine andere einpassen, der ich eine geringere Breite zuweise. Leider finde ich in den Seiten nicht die Stellen, wo ich eintragen muss, dass für einige Inhalte nicht die div.textbox der Container ist sondern eine neue. ... Unter den Formulardaten ist eine horizontale Scrollleiste. Die Formular Kontakt und Registrierung sollte auf alle Fälle in einem anderen Rahmen stehen. Wie geht das?"
Antwort: "Per CSS lässt sich der Container eines HTML-Blocks nicht ändern, aber Du kannst gezielt die "div.textbox" der Registrierungs- (und jeder anderen) Seite an die gewünschte Stelle verschieben, ohne die entsprechenden Elemente auf den anderen Pixtacy-Seiten zu beeinflussen.
Pixtacy bindet in das body-Element jeder Seite ein "id"- und ein "class"-Attribut ein, auf Deiner Registrierungsseite sieht das zum Beispiel so aus: <body id="pxtc_page_563" class="pxtc_class_register" onload="initialize()">
Du könntest also mit folgendem CSS-Selektor das div-Element formatieren: body.pxtc_class_register div.textbox { .... } .... "
Haben Sie das verstanden?
© Thomas Gade